PayFit: Allow Employees to Access Documents
PayFit is a B2B SaaS that simplifies payroll and human resource management for all European SMEs.
Platform: Desktop Web App
Employee documents generated on PayFit (except payslips) need to be manually downloaded by admins and transferred outside of the app to employees - wasting their time.
With this issue, we are losing 20k€ worth of monthly deals. So by working on this project, it would help us avoid 35% of these deals lost.
My Role
The lead Product Designer working closely with a Product Manager and a developing team: leading the discovery, ideating on solutions, user testing, strategy planning and delivery support.
Discover the User
Define the Experience
Designing and Testing
Prioritise the Iterations
Tools
Figma
Design System
Miro
What are the customers saying?
We have noticed at least 1,000 of our customer claims mainly coming from medium-sized companies (~30 employees in the company) that want more efficiency and autonomy on the document feature on the app. Let’s take a closer look at what they are saying.
HR Manager in a medium sized company
Catherine
“Too many employees are asking me to download their documents. I don’t have time for this. I need efficiency!”
Admins have to manually download any documents that the employees in the company ask for, and then send them manually which can become a very time-consuming process for 30+ people companies.
Employee in a medium sized company
Sarah
“I am still waiting for my income tax file! I want to be able to retrieve my own personal files on my own.”
From our discovery, employees have to wait an average time of 2 days to receive their documents from their admins.
Ok, we hear you Catherine and Sarah! Let’s help you out.
But first, what outcomes do we want to see?
We want to achieve two outcomes that will help us focus on what impact it will make on the user and business.
For the users like Sarah: employees will be autonomous
How? We will introduce a Document section in the Employee space.
For the business: Generate 20k€ new MRR each month
How? We will measure our progress by monitoring deal lost reasons.
And how do we know if this will be a success?
By Measuring the Adoption
To know this feature is being used by users like Sarah, we will measuring the % of companies that have activated the 'employee access documents' feature.
Let’s define the experience we will give to Sarah
How will we do this?
From understanding Sarah’s initial problem, my PM and I have listed out some of her needs and solutions that would solve her needs and evaluated how much impact they have on the user and business.
Then we worked with the tech team and evaluated each solution to understand the tech efforts via showing rough wireframes.
We can clearly see that the solution of adding a document section on her employee space where she will preview and download documents, was the clear winner to move forward.
Here’s the main idea to help out Sarah
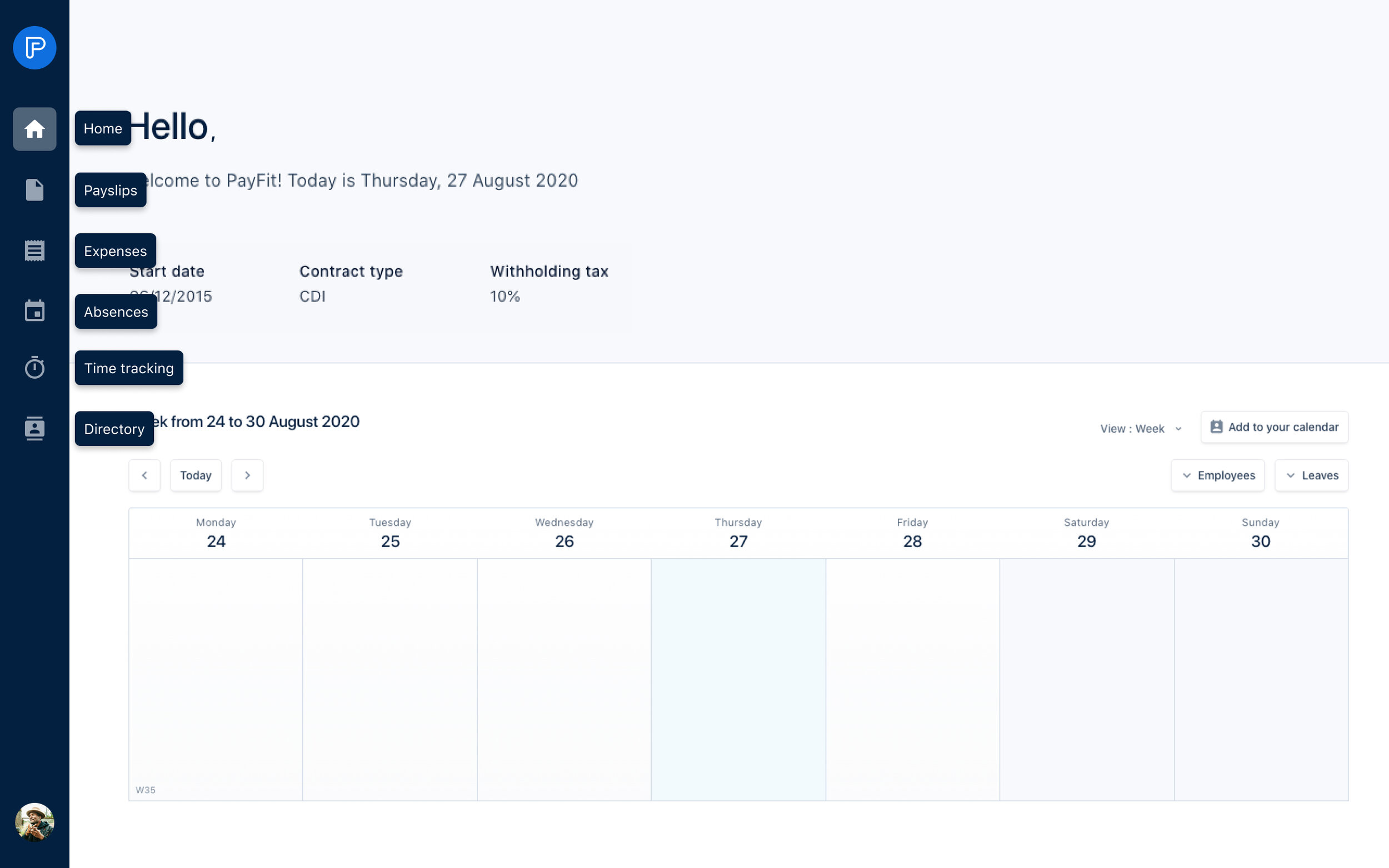
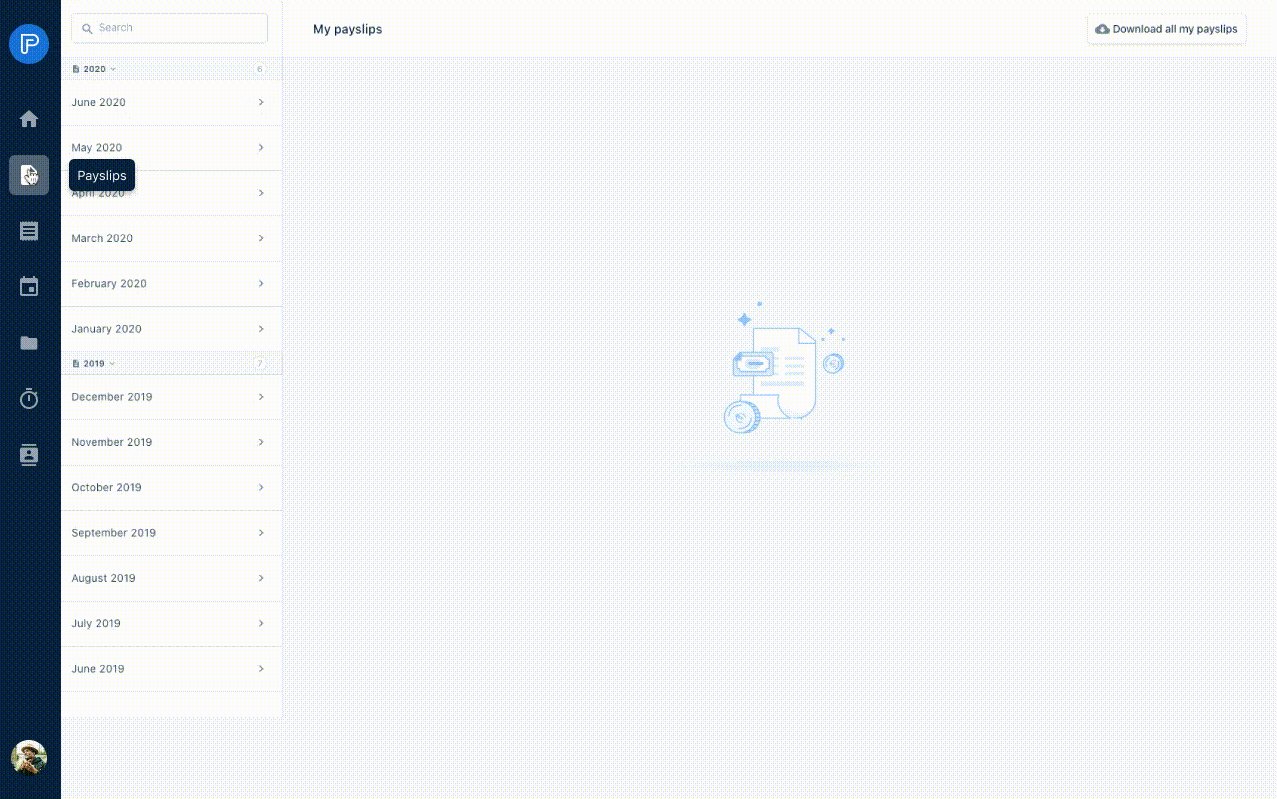
Original Screen: there is no Document section yet
Side note: the tooltips display when you hover over the icons
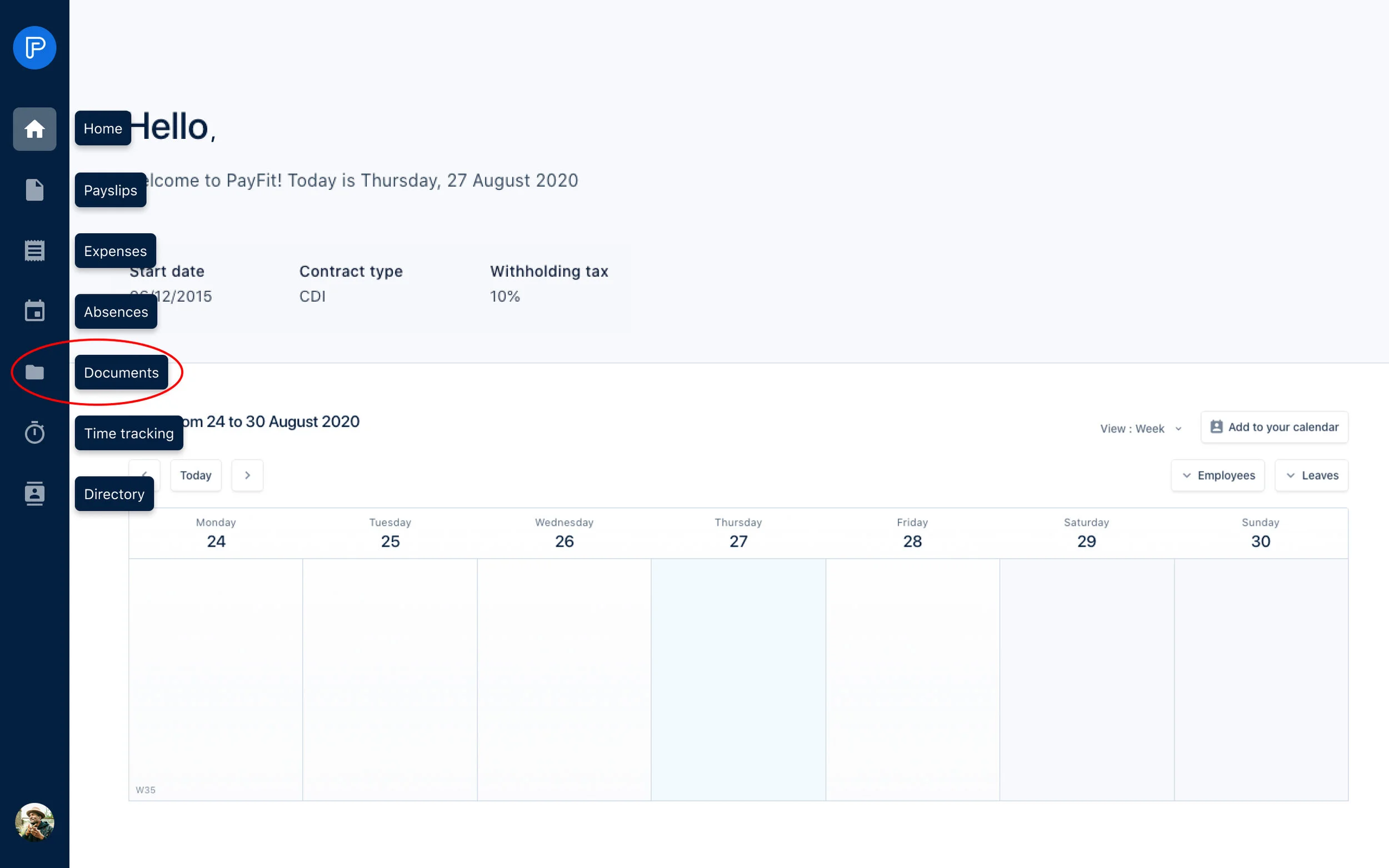
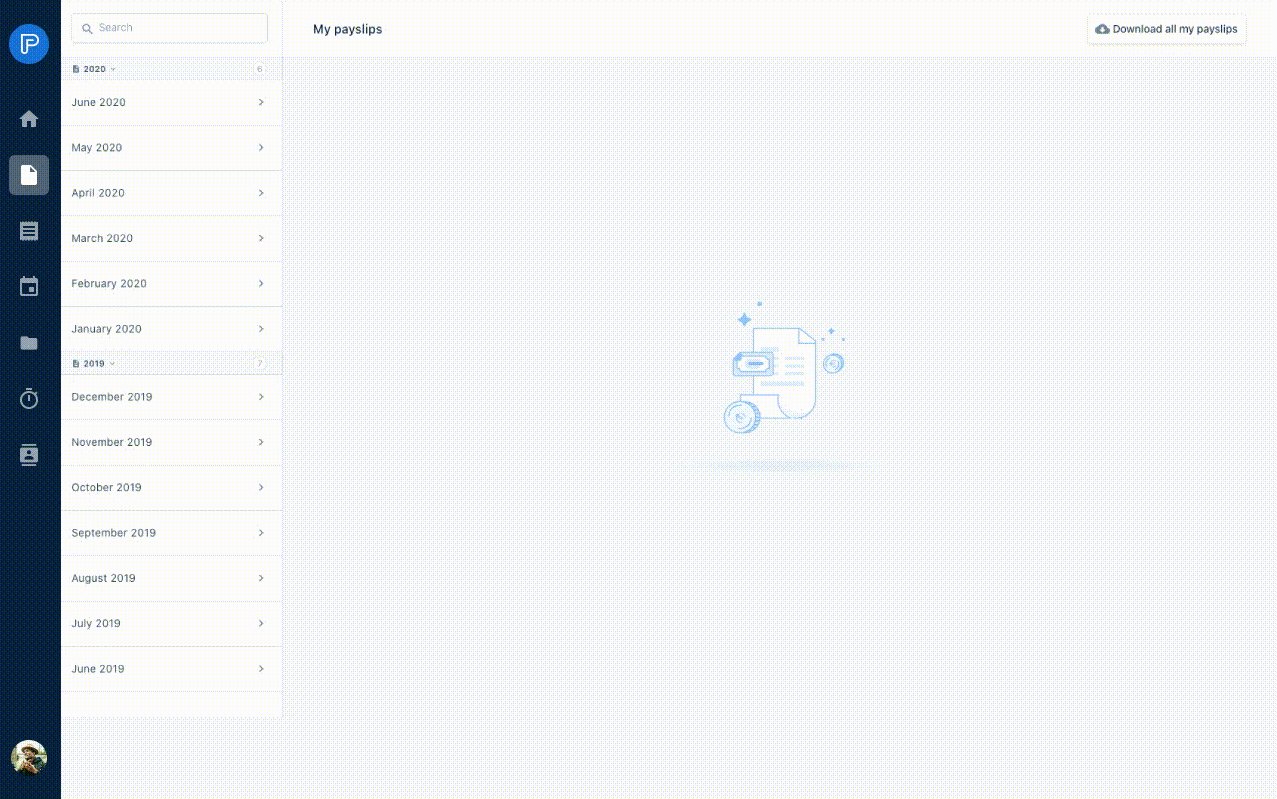
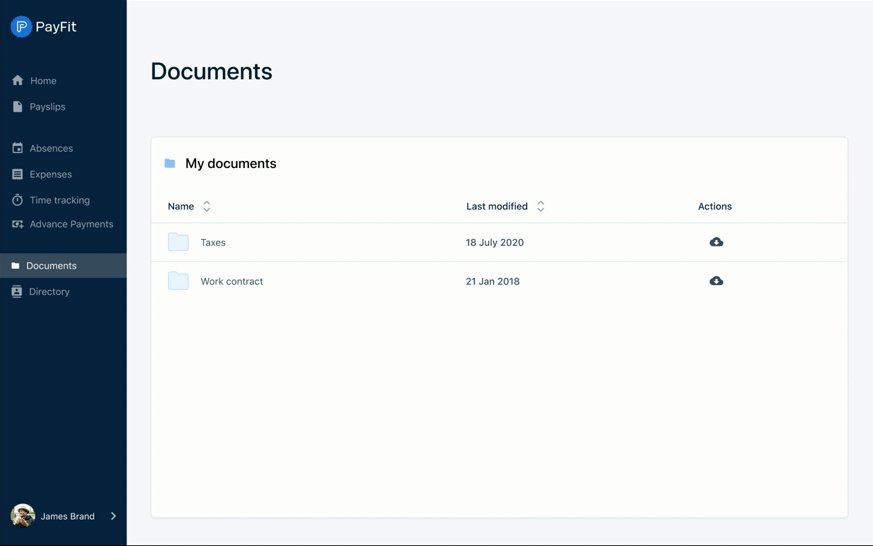
The Solution: add a Document section to this space.
Design Questions
Before designing the screens, with the team, we discussed over the different use cases that we need to consider to design the screens. Some examples of use cases that had to consider were:
What do we do with empty folders?
What happens if an employee doesn't have any files?
What are the employee rights?
Let’s user test this solution out
v1
Before going further to actually develop this idea, we user tested with 5 clients to get early feedback.
Scenario: You started to hunt for new apartments and found ‘the one’. But the real estate agent requires you to provide some pay stubs and a work contract.
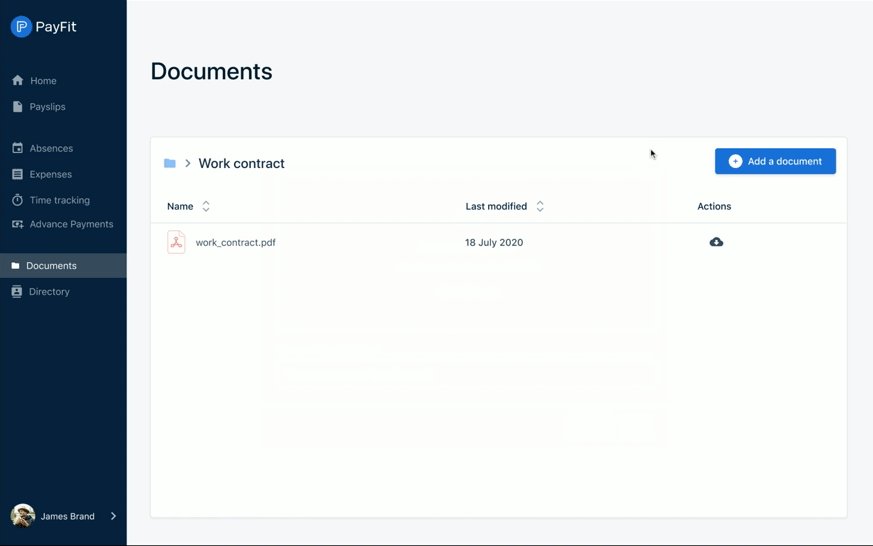
Task: You need to find your work contract and download it.
What we learned from the user testing session:
Most questioned why the Payslip section was separated from the new Documents section - since payslips are documents as well
BUT at the same time, they mainly view payslips vs other documents - and currently we provide a shortcut to navigate to their payslips
All the icons are confusing - they do not understand what they menu item they are right away, even for users who have been using PayFit for over 1 year
Challenges We Came Across
Improving the navigation - After the user testing sessions, we learned that as we make add new features to this Employee space, we will need to add new icons to the menu. This will add more to the user’s cognitive load and not navigate efficiently within their space.
Ok, no biggie - some iterations to make. Let’s test these iterations
v2
By learning and iterating from the previous version, we tested out this version with 5 different users + by keeping the same scenario and task, we saw a significant improvement.
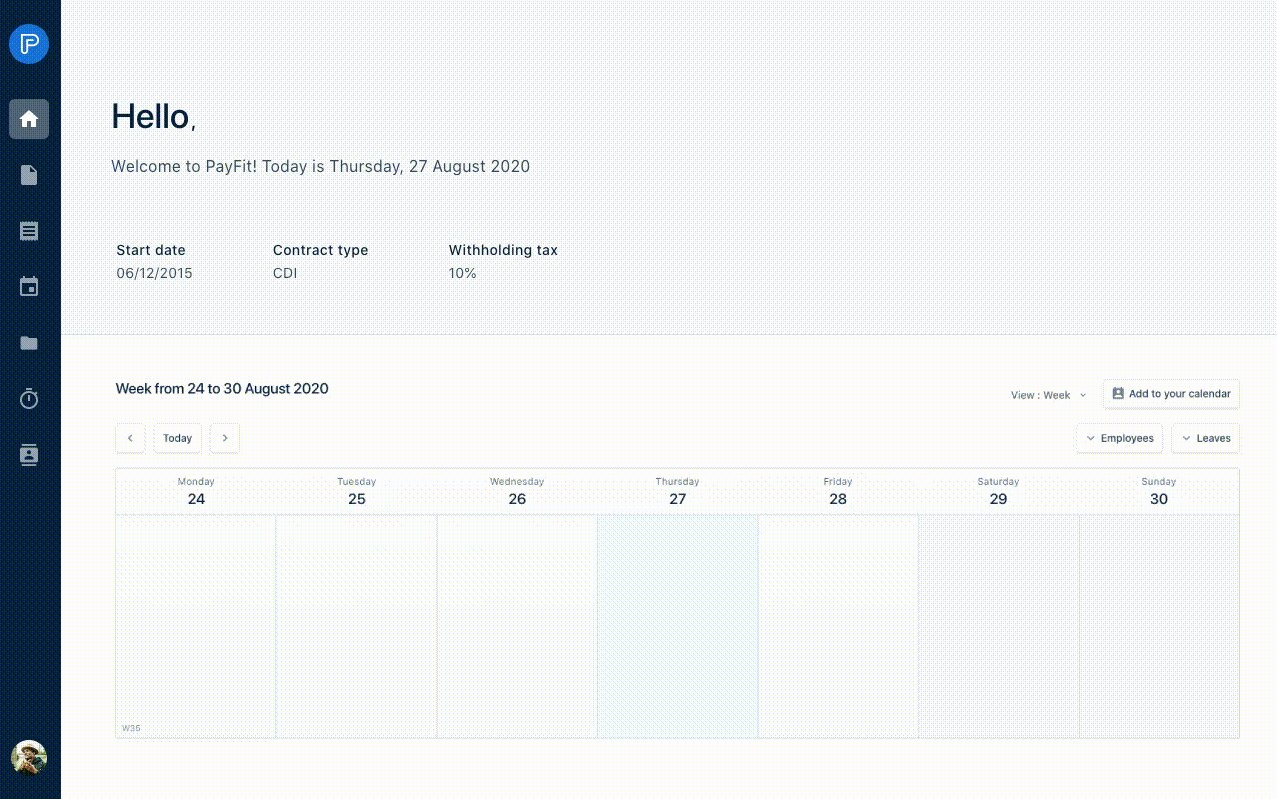
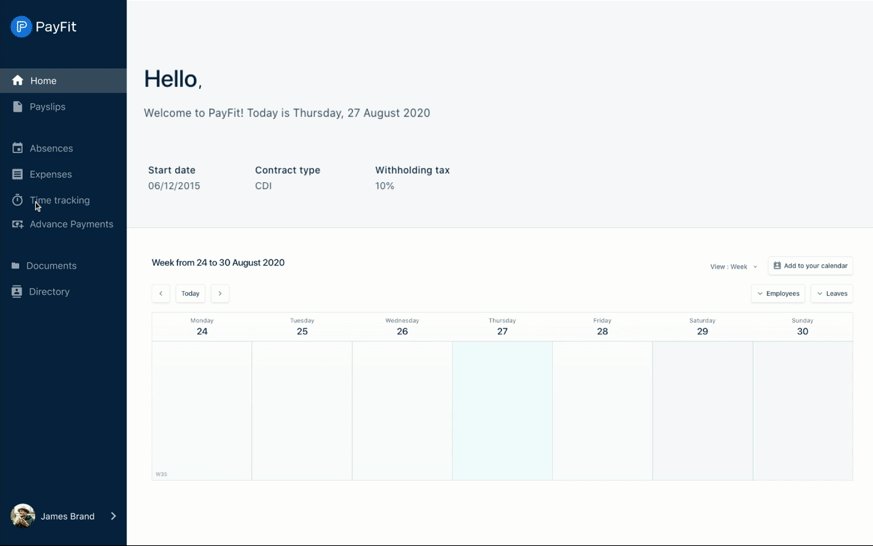
Updating the navigation to have text next to the icon, helped users to quickly spot where to go to find their documents. Plus, it is UX's best practice to have a text label next to an icon to communicate the meaning and reduce ambiguity.
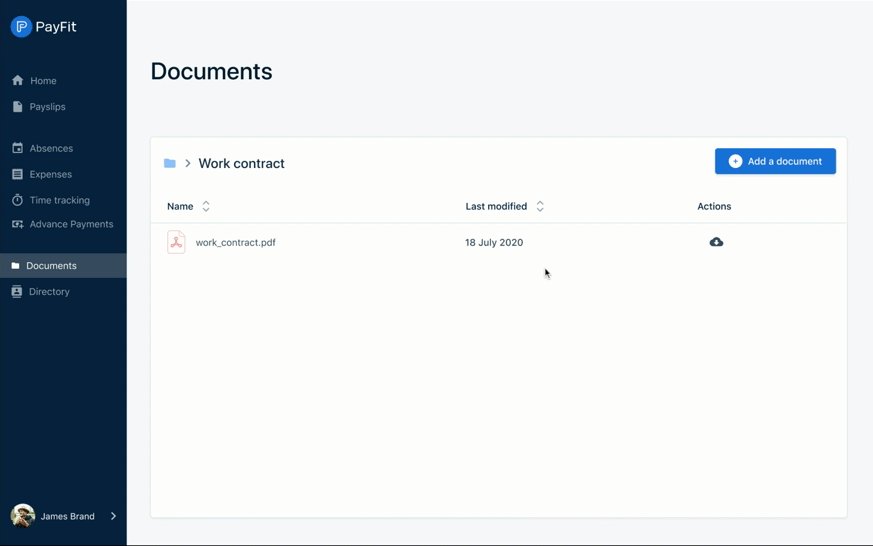
Besides being able to locate where the documents feature is, what about finding the actual documents?
Good question.
To help achieve the objective to make employees more autonomous, we also had to learn which folder names users would usually find their personal documents.
To find out, we conducted a Card Sorting exercise, in which has helped us come up with the right folder names.
From left to right: using the list of documents employees ask for, then finding the folder names
Looking good so far, but how can we quickly release an impactful experience and learn from it?
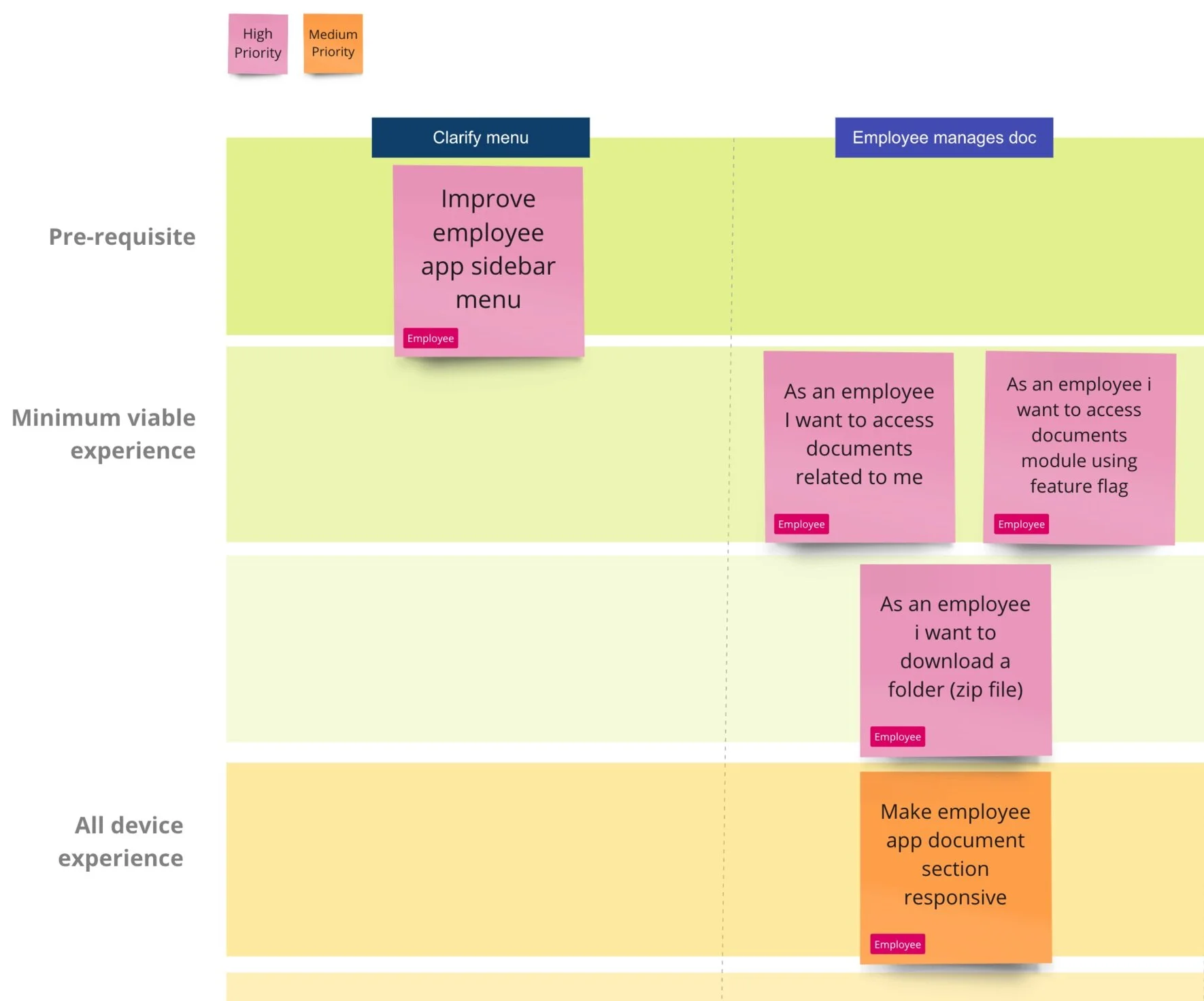
To help us plan what valuable experience we want to deliver to the users, we made a Story Map to help us organize the iterations we will deliver.
Note: As you can see, the pink sticky notes are the High Priority (must have) stories we want to deliver a Minimum viable experience.
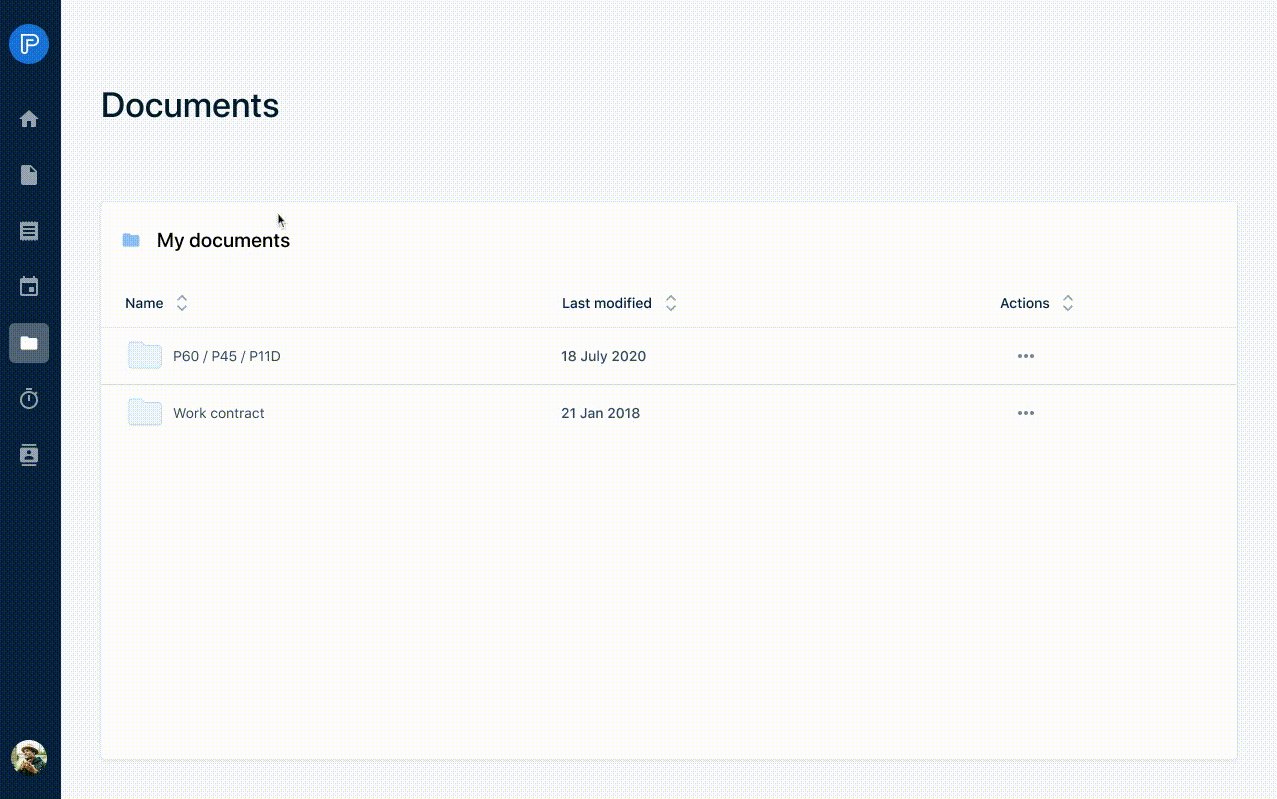
Welcome Sarah, to your new space
We love learning. Here are our learnings so far
3 Deals Won
thanks to this feature release
~25% fewer customer claims tickets
related to the squad
13k documents downloaded
in the past 90 days - which is showing a good adoption rate
Data retrieved from Sales, Zendesk, & Amplitude