Namchi Kimchi App
Concept Mobile App, 2019
In case you don’t know what kimchi is. It’s a traditional Korean side dish made with nappa cabbage and seasoned with fresh Korean chili peppers, green onions, ginger, and garlic then fermented.
Namchi Kimchi started because my mother makes delicious kimchi as a hobby and then I thought why not share it with the whole world!
About this project
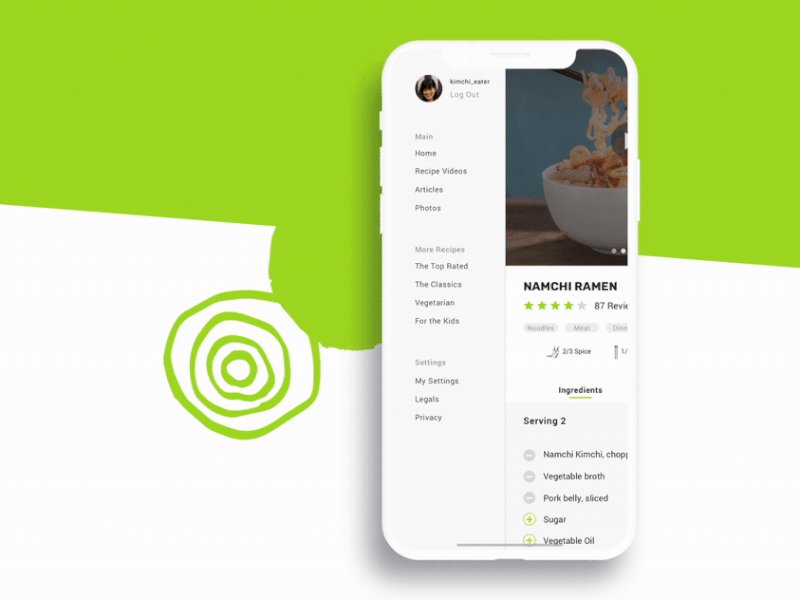
This project is a concept app that builds a community of users who want to exchange or explore recipes to use a fictional kimchi brand, Namchi Kimchi and to also allow them to shop the ingredients easily online.
Tools Used
Figma
Principle
The Big Idea
The mission is to spread the delicious Namchi Kimchi for everyone to enjoy. With this app, everyone would be able to explore and find new ways to use Namchi Kimchi in the app. Within a few clicks, you can order the product along with other necessary ingredients with in the app.
My Questions and Assumptions
Some thoughts I had were,
How can Namchi be discoverable and also be inspirational?
What type of people have an interest in trying something new?
How do people discover new foods?
Not a lot of people might not know how to eat it
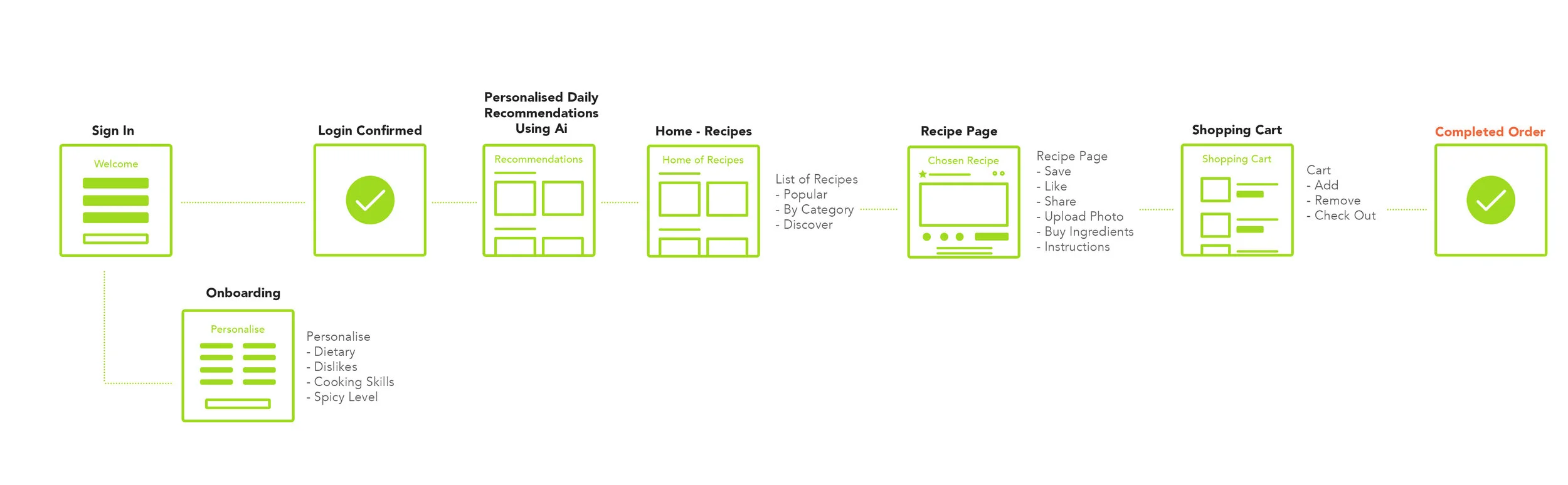
The Experience
The solution was creating a community for sharing and inspiration - recipes can be reviewed and tested. As well as being able to buy the ingredients easily on the go. This would be a way to get inspired and discover new ways of eating Namchi Kimchi that would want the users to buy the product.
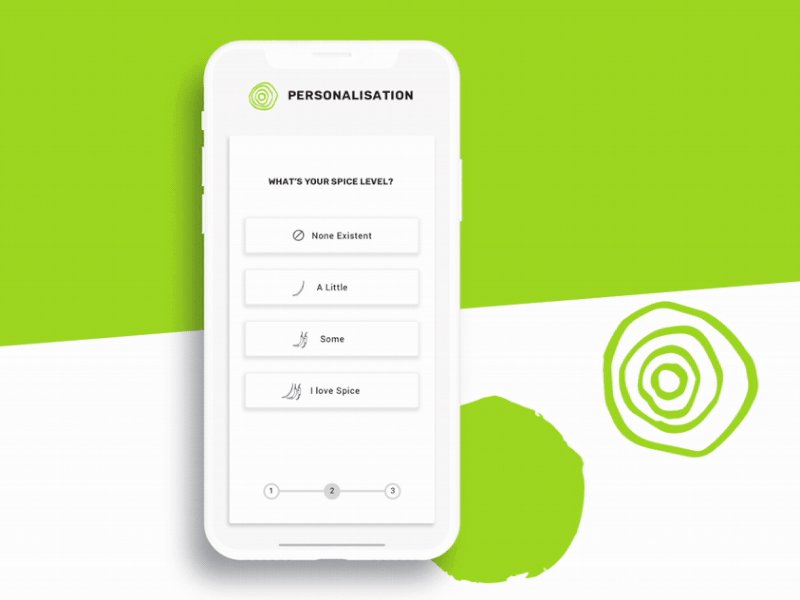
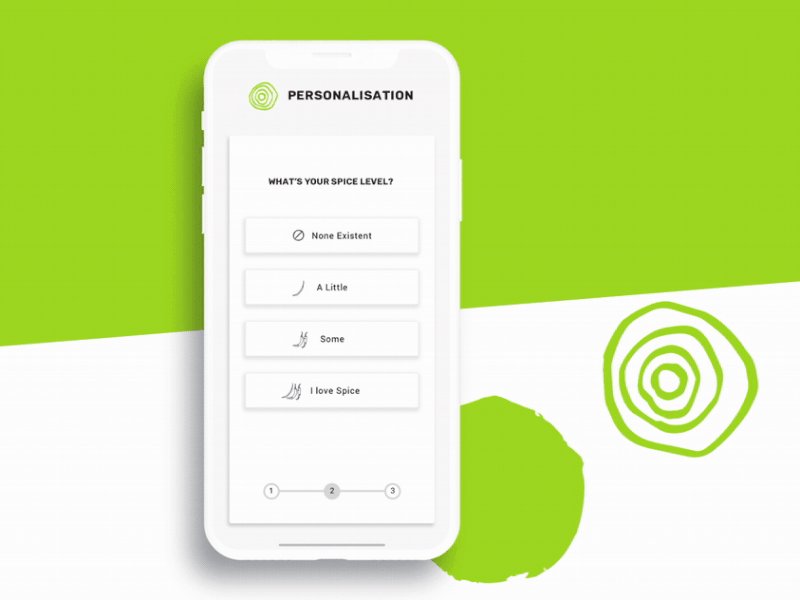
It would be a personalized experience where you can have recipes catered to your needs. By taking a short quiz from the beginning, i.e. if you have any dietary needs, have allergies, etc. This would help those that do not know the product well and/or they need some help finding what they would like.
This would give the users convenience and curiosity on wanting new ways of creating dishes with Namchi Kimchi.